
新創筆記
解構品牌 Logo 和 Slogan 符號原理
不知你有沒有這樣的經驗?我很喜歡看書,但是去逛書店或圖書館的時候,肚子都會輕微絞痛、有便意。現在可能因為書店都放太多文具小物,就沒這麼有用了。總之,根據書的多寡,我想跑廁所的程度就會不同。
PO 是產品負責人(Product Owner)的縮寫,是我其中一個身分。包含產品市場定位、差異化分析、Wireframe 繪製、設計溝通、文案撰寫、數據分析、A/B Test、使用者訪談等心得。

新創筆記
不知你有沒有這樣的經驗?我很喜歡看書,但是去逛書店或圖書館的時候,肚子都會輕微絞痛、有便意。現在可能因為書店都放太多文具小物,就沒這麼有用了。總之,根據書的多寡,我想跑廁所的程度就會不同。
![[簡報] 新創的 Scrum 導入實務](/content/images/size/w600/2019/05/IMG_0431.JPG)
新創筆記
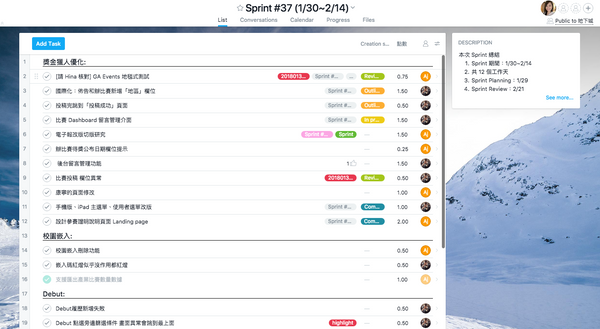
上週在 Agile Summit 分享導入 Scrum 的心得,發現很多講者都有分享他們的簡報,但我想再度整理我的想法並寫成文章,希望可以幫到更多人。

新創筆記
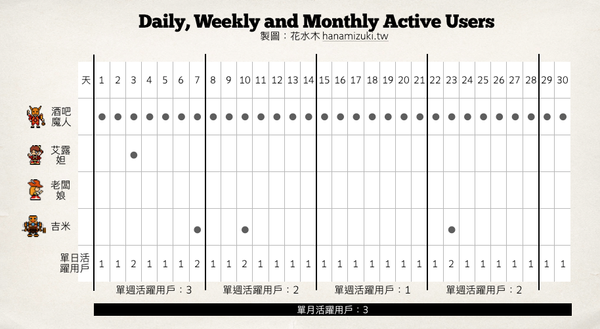
身在創業圈,常會遇到自以為懂產品的人問「你們的 MAU 是多少?」每次都必須要好好的回答,所以,MAU 真的重要嗎?該怎麼問才是最正確的呢?
新創筆記
雖然有點不好意思,但還是想分享一下這個報告。 這是小酒館的琦琦主導的第一個聖殿(公司內部對於品牌行銷團隊的稱呼)專案,必須號召大家一起加入討論、腦力激盪、分工找資料、整合後開始設計。過程很充實也很有趣。整理一下一些過程中的心得。 當數據下滑時 第一個步驟就是數據分析。我們開會討論需要的數據之後,請負責 Data 的同事幫我們找出這些數據。第一次一起觀看數據其實頗低氣壓的,因為我們發現,原本想呈現「台灣的創意競賽越來越多了」的走勢圖,數據居然是越來越少,而且是自從 2016 年就猛烈下滑,就像崩盤的比特幣一樣,讓人失去信心。 很有趣的是,就算你所在的環境氛圍多好,你的工作內容、獲得的回饋和薪資、能學習的知識都和原本一模一樣,也很容易只因為看到「數據下滑」就認為公司好像在走下坡,這是一種隱形的、潛在的恐慌感。 大家看到數字的時候,忽然都變得有些遲疑,不知道到底該如何發表這個數字。 「唔...好像不能就這樣發表耶...」Sally 總是很外向。 「但這應該算是最重要的數字了。」 我記得我當時也是覺得該不會這是一個走下坡的產業吧?但從客戶量、專案量和業績來看,怎

新創筆記
那為什麼要認真的為 Bug 寫 User Story,不要就直接修掉就好呢?因為有些 Bug 工程師還會認為是一個 feature 啊!有時候真的是呢!

新創筆記
(圖來自 Kevin Dooley) 今天看到這篇文章「驚!最新調查:IE 「仍」是用戶最愛的瀏覽器!」嚇了一跳,獎金獵人很早就已是 Chrome 使用者最多,今年初的新版型開始 CSS3 。測試上,完全 OK 的是 Chrome、Firefox、IE9以上、Safari,IE7~8 閱讀還行,但是 CSS3 圓角、陰影就會看不見,我也懶得為了老舊瀏覽器使用者製作圓角圖。 但為了更進一步確認,所以著手分析了獎金獵人的使用者使用的瀏覽器。 Google Analytics 永遠是使用者分析最好的工具,不過他的瀏覽器報表卻不大好用。看起來是這樣的, 加上次要維度之後可以看出瀏覽器版本的差異。 不過如上圖, Chrome 版本號 24 開頭的也太多了,但對我們來說都是一樣的,我們需要把這些資料整理一起,這樣比較才有意義。 好在 Google Analytic
新創筆記
承上篇「Grid 格子列表之 CSS 前製規劃 (上)」主要整理了寫 Grid Display 時總寬度、元素寬度和間距寬度的算法,今天想分享的是加上 Responsive Design 時,土法煉鋼的算法。 發表上篇之後,小時候就很崇拜的 Even Wu 大哥跟我介紹了 Susy 這個 Grid System,專門給 Compass 用的,試用過後還滿喜歡的,這邊也介紹給大家。 Susy: Responsive grids for Compass. http://susy.oddbird.net/ 不過因為我要的是內容呈現時的格子,每個頁面需要的 Grid Display 元素寬度又不盡相同,加上我已經土法煉鋼地用手算了,研究魂燃起,還是算完它吧! 在 Facebook 分享時,
新創筆記
去年開始小妹立志要朝有數字根據的理性使用者分析來做介面,開始重視網站相關的所有數據,真的獲益不少呢!昨天分享的 比賽列表介面 A/B Test 目前已有初步結果,但取樣數還是不夠,下星期再把結果分享給大家。今天想做一下 Layout 規劃筆記。 在重新設計獎金獵人的時候,寫 SASS (CSS) 前花了不少時間做全站整體規劃。尤其站內除了「比賽」之外,新加了「作品」,而「比賽」和「作品」在 Grid 顯示底下有不同設計,因此花了些時間計算出每個 item 的寬度以及 item 之間的間距,並讓不同寬度總寬度都符合 980px。 在做 Grid 格子狀顯示的時候,因為希望左右可以完全貼齊總寬度,讓整體視覺更飽滿平衡,所以寬度的計算裡 margin 必須少算一次,才能達到 one pixel matters