[AI 自動化] 用 AppSheet 做個人對帳 App
這篇是說用 AppSheet 整合 AI 自動記帳做一個 app 來對帳的事情。
![[AI 自動化] 用 AppSheet 做個人對帳 App](/content/images/size/w1200/2024/10/Screenshot-2024-10-06-at-11.07.18-AM.png)
自從上次[AI 自動化] 用 n8n 做刷卡消費記錄之後(今天有更新此篇修正錯誤),我的對帳工作變成是:
- 打開 Google Sheet 來檢查 AI 的帳(像是分類有沒有設錯等等)
- 看一下銀行帳戶有沒有需要手動記錄
但老實說,要坐在電腦前用 Google Sheet 對帳還是很煩,即使 Google Sheet 可以做圖表,我還是希望能在手機方便檢視近期消費,並進行對帳。
我的需求是:
- 有個 app 介面可以看 Google Sheet 資料
- 可以編輯、更新、新增資料,並同步到 Google Sheet
原本用 Cursor,的確是做出一個 iOS app,有 ai 幫寫程式真的很快樂。不過畢竟還是比較複雜,資料傳送、deployment 都還沒完善,還不能分享給大家。昨天發現 AppSheet 可以做類似的事情,著手嘗試,還真的成功了。
建立 App
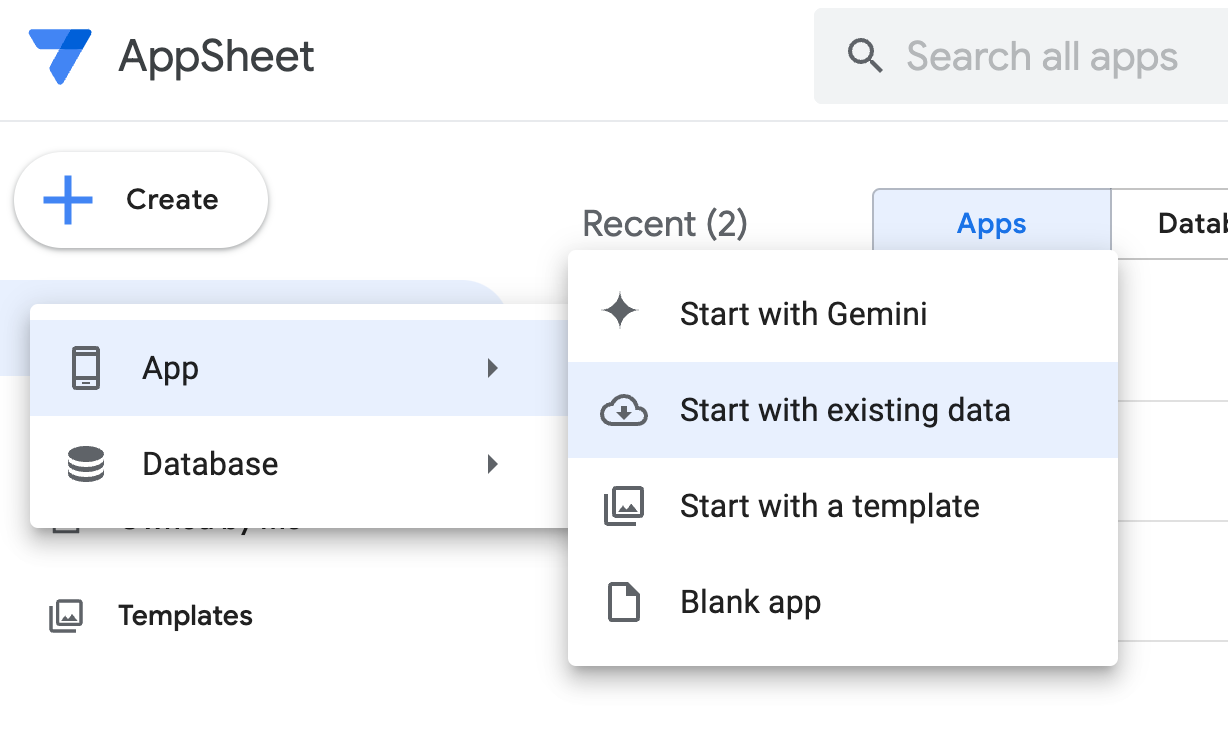
首先進入 Google AppSheet,選擇 Create > App > Start with existing data。

選擇之前做的自動記帳的 Google Sheet 當來源,這邊有一個範本:
https://docs.google.com/spreadsheets/d/17pFb1eEx9biHlwLZTKpEOQmd0NoiedacqTjAQIkgltM/edit?gid=1703394796#gid=1703394796
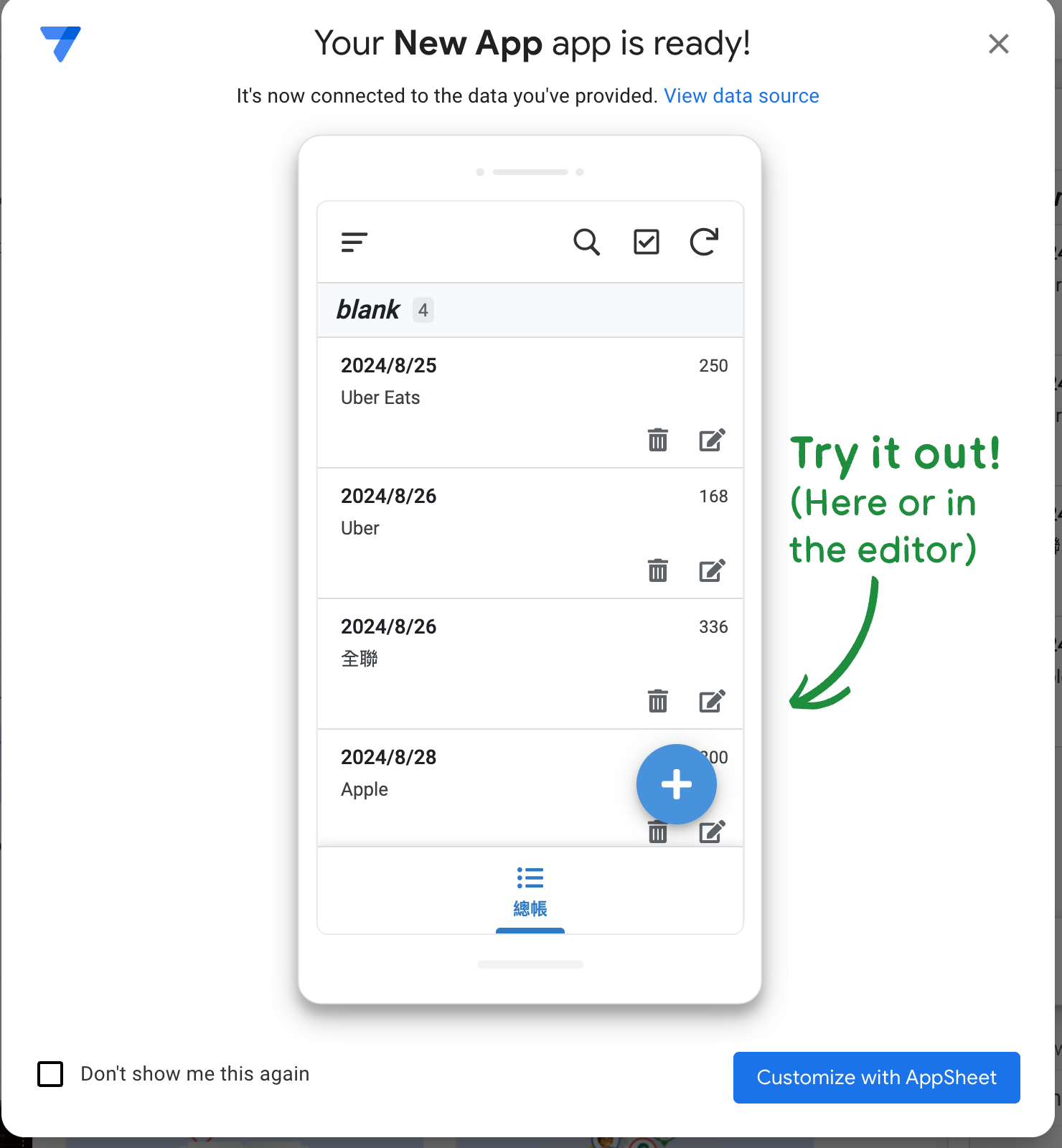
馬上就有一個 app 了,真是心情愉悅。

不過要設定的東西還是滿多的。先從對帳表開始。
對帳表
這的 view 的 user story 是:
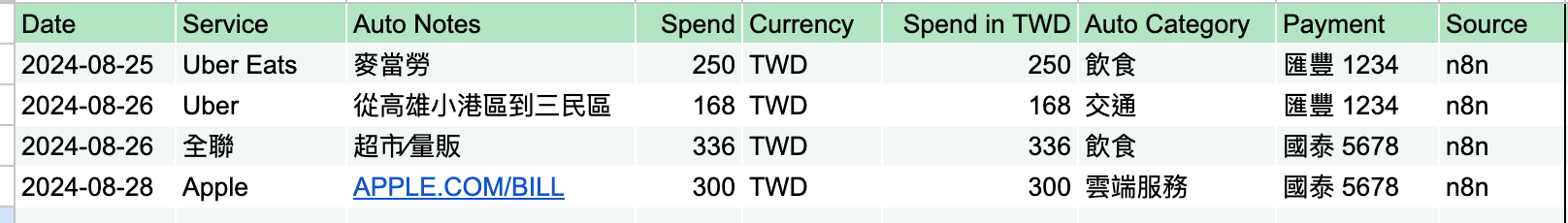
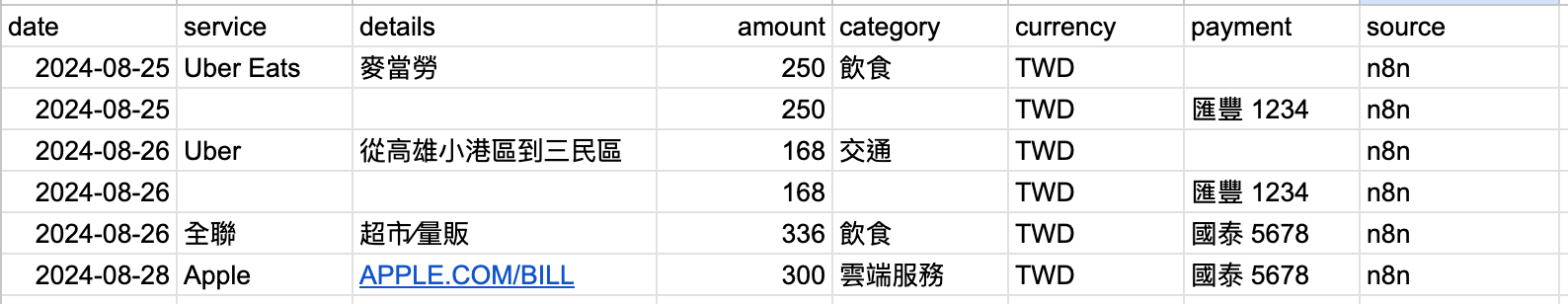
我們可以先來看看可能會想要調整或補充的資料有哪些。以下是 AI 記錄的內容。

理論上日期、Service、Payment、Source 都不會改變,可能會想要調整的有:
- Notes: 可能會想要補充內容
- Spend: 修正金額(比如 Uber 會先扣比較大筆的,最後才修正金額,這樣自動記錄的金額有可能不正確)
- Category: 調整分類(比如全聯超市購物,AI 認為是「飲食」,但其實可能是「日用品」)
有些時候這筆花費是代墊,雖然不想刪掉,但希望在統計的時候不要計算進去,所以還會希望調整的有:
- Skip: 是否排除在統計表
- Skip Notes: 筆記為何要排除(如「幫同事買」)
如果也可以新增一些標註:
- Delete: 刪掉這筆(不要顯示在帳本)
- Check: 記錄這筆是否已經對帳完成
帳本會長這樣。

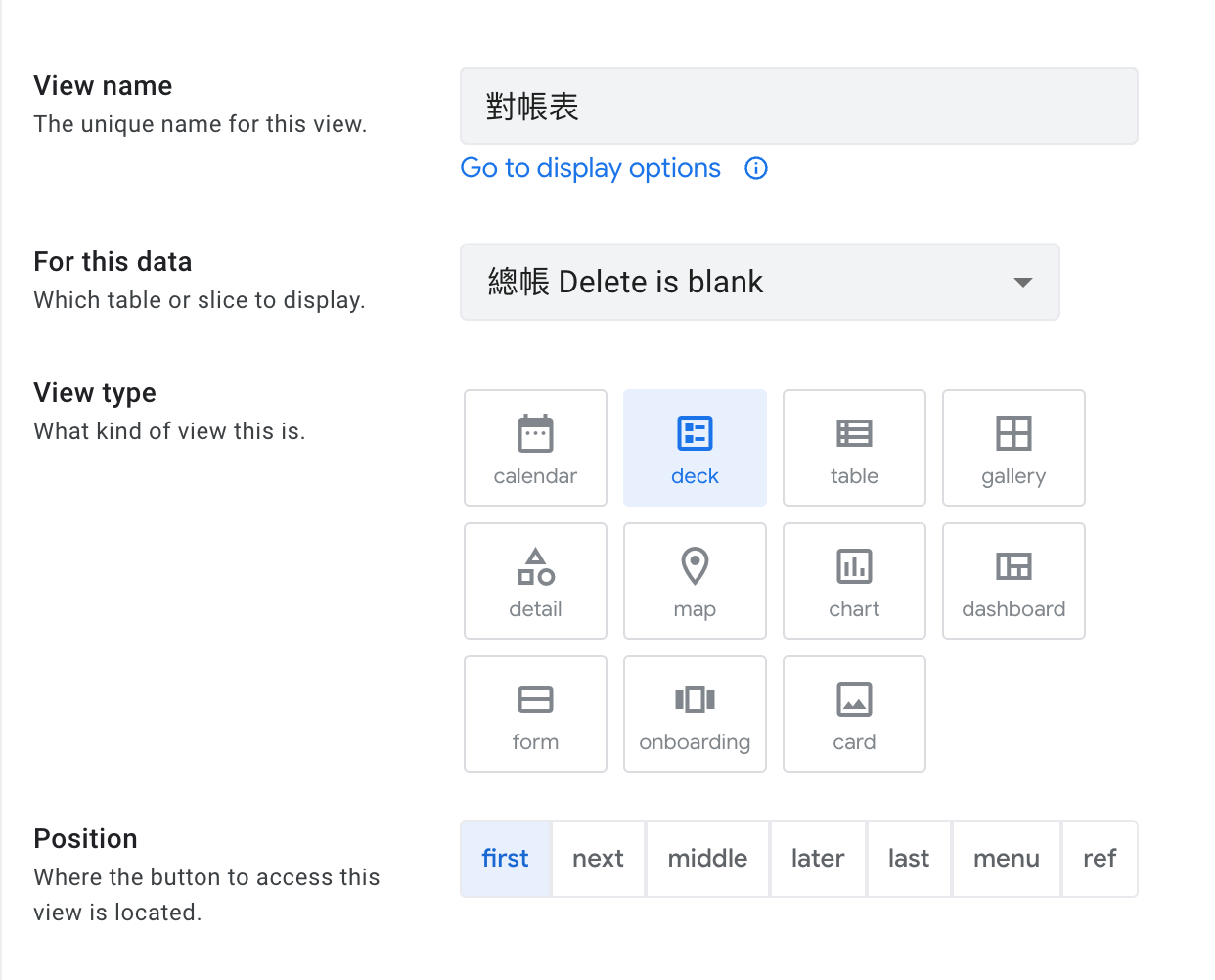
接下來到 AppSheet 建立一個 view,放在 primary navigation。

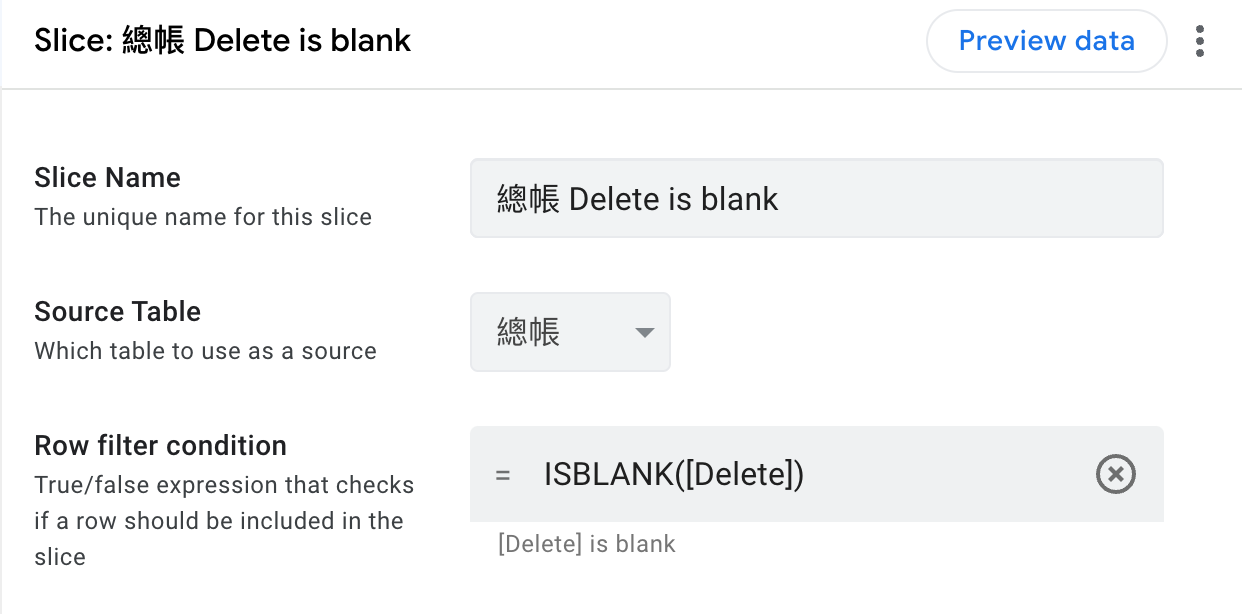
選擇「總帳」時,可以新增一個 data slice,是只顯示沒有被 delete 的資料。如果對 Google Sheet 公式有一定了解,可以上手的很快。

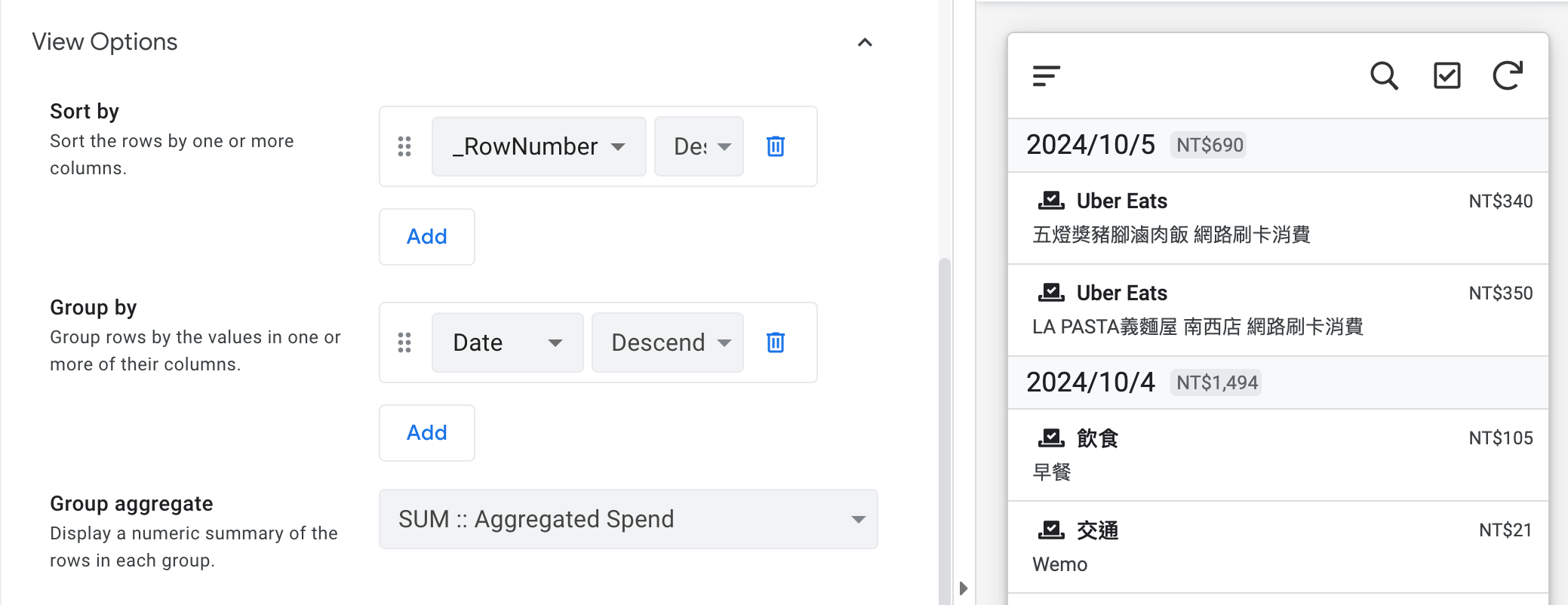
選擇想要的顯示方式。在右邊直接可以預覽。

對帳工作
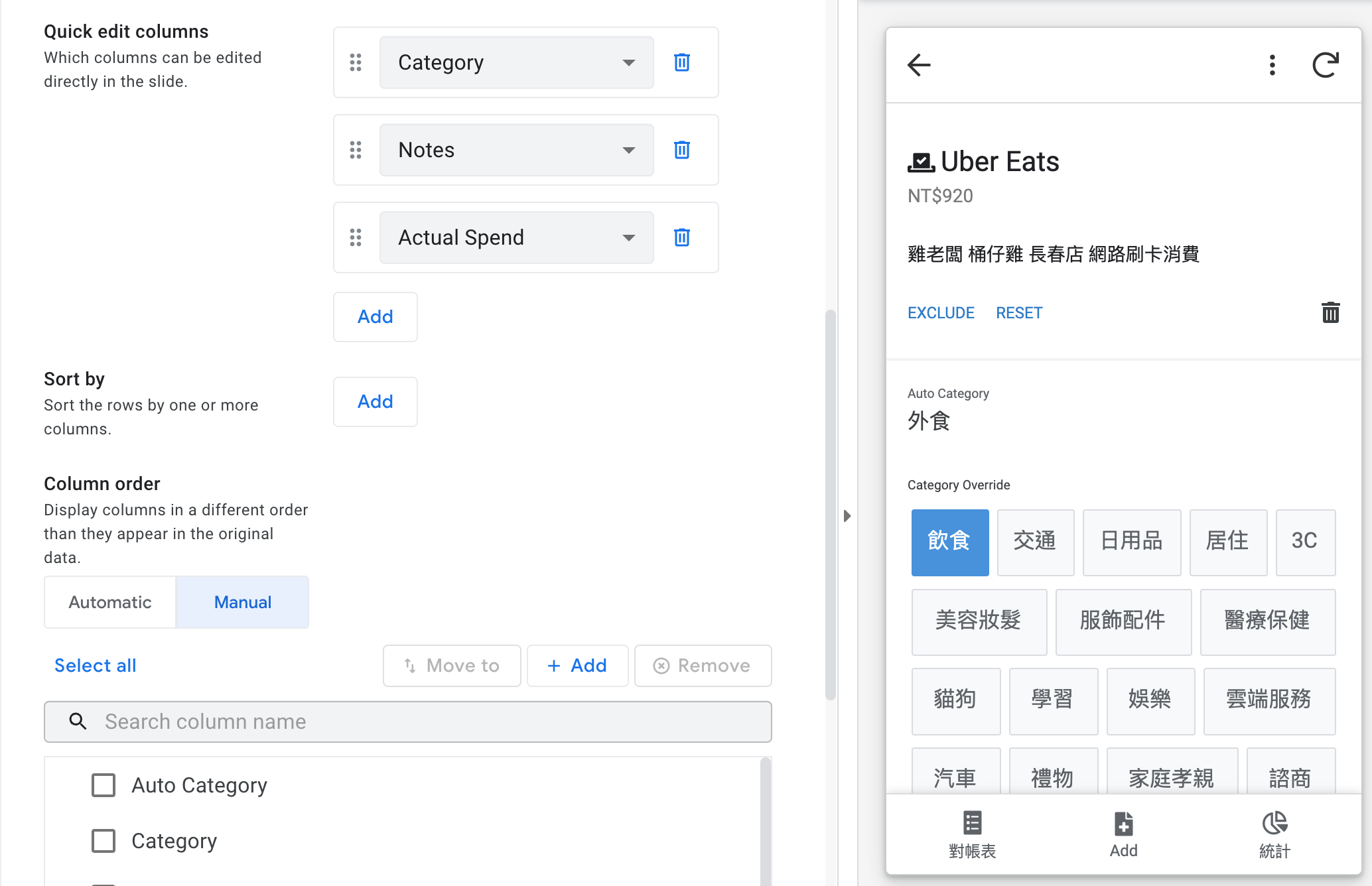
然後是對帳的行為。剛才有幾個欄位是希望可以根據 AI 給的資料,檢查並覆寫的。可以進入 Detail 頁面選擇 Quick edit columns,就可以直接在頁面上調整。

這邊的邏輯是先顯示 AI 給的分類,比如圖中是「外食」,但其實不符合分類,應該是「飲食」,那只要點一下「飲食」就好。這樣回到 Google Sheet 就會看到 Category Override 的欄位有「飲食」。
這樣這筆資料就會有 AI 給的「外食」和我們手動覆寫的「飲食」,在統計的時候,我們要以覆寫的資料為主,如果沒有覆寫,才抓 AI 的資料。
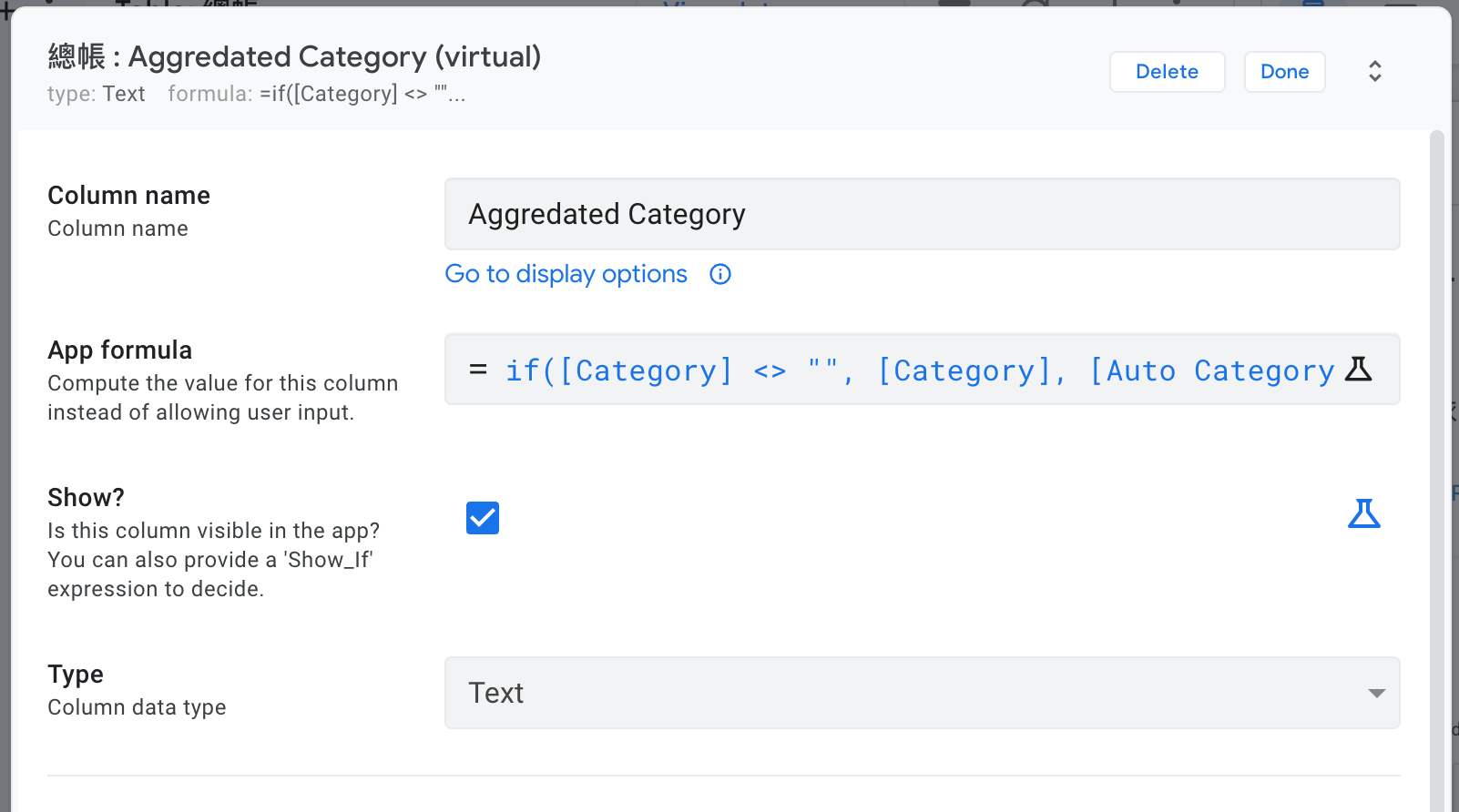
所以會需要新增一個 Virtual Column,這個欄位會用這個邏輯顯示分類。
if([Category] <> "", [Category], [Auto Category])

Spend Override、Notes 欄位也是一樣的邏輯。都可以照自己想要的方式整理數據以及設定顯示的方式。
新增資料
這邊的 user story 是:
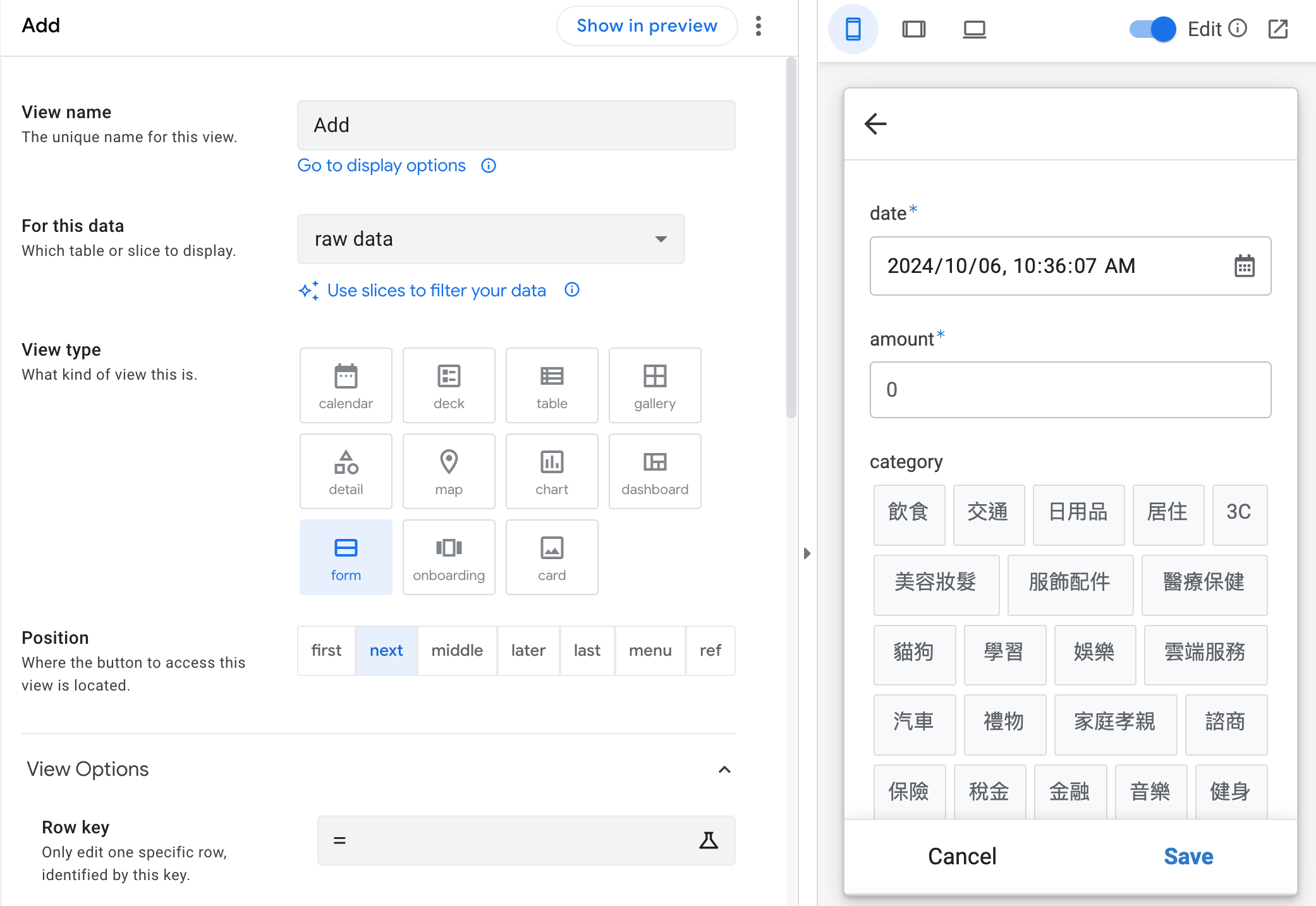
這時候一樣可以用 AppSheet 做一個新增資料的介面。

這邊的 data 是 raw data ,因為自動記帳的 Google Sheet 是用公式從 raw data 抓出來整理過的,我們不能在那邊新增資料,需要在 raw data 新增,然後自動記帳的那個 sheet 就會再自動抓過去。因此需要把 raw data 也連接到 AppSheet。
raw data 範例:
https://docs.google.com/spreadsheets/d/17pFb1eEx9biHlwLZTKpEOQmd0NoiedacqTjAQIkgltM/edit?gid=370005862#gid=370005862

刪除資料
如果新增之後想在「對帳」介面刪除怎麼辦?這時候就會用到對帳表的「delete」欄位,只要 把 delete 設定為 true 就可以。
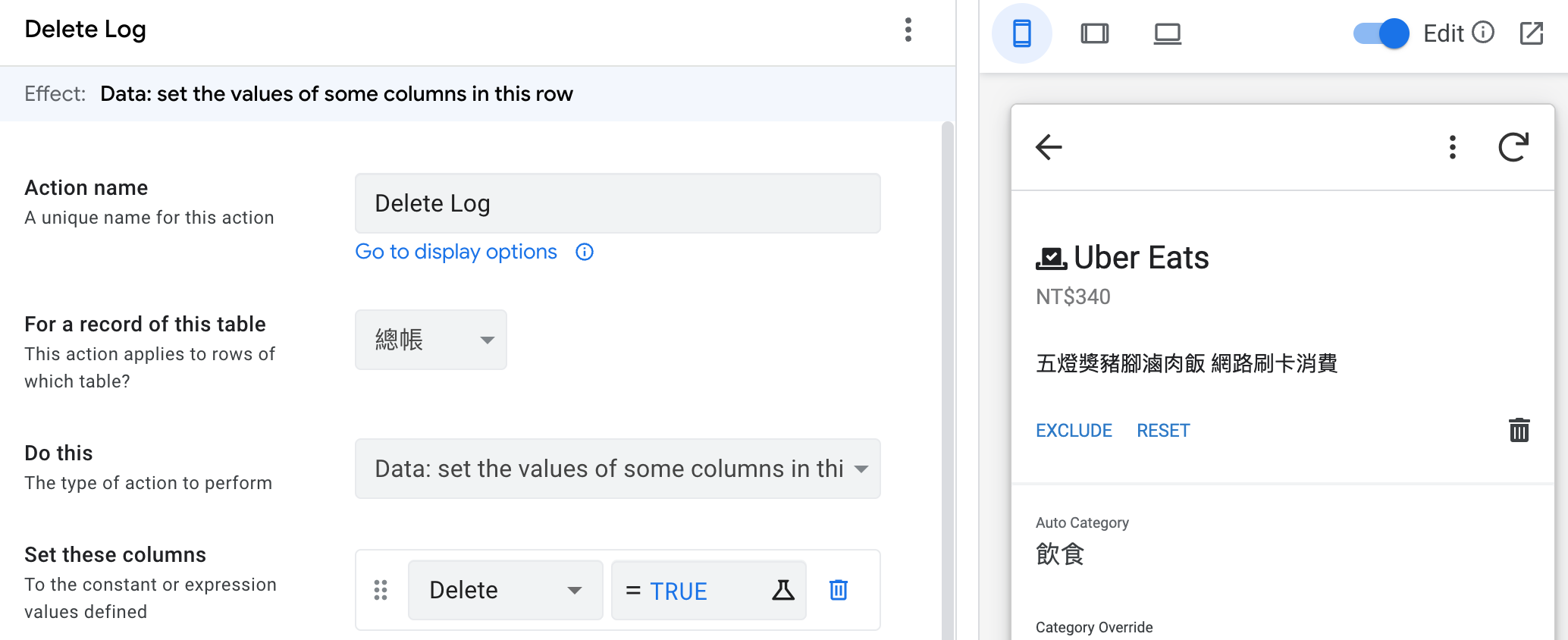
可以用 AppSheet 的 Action 做到。

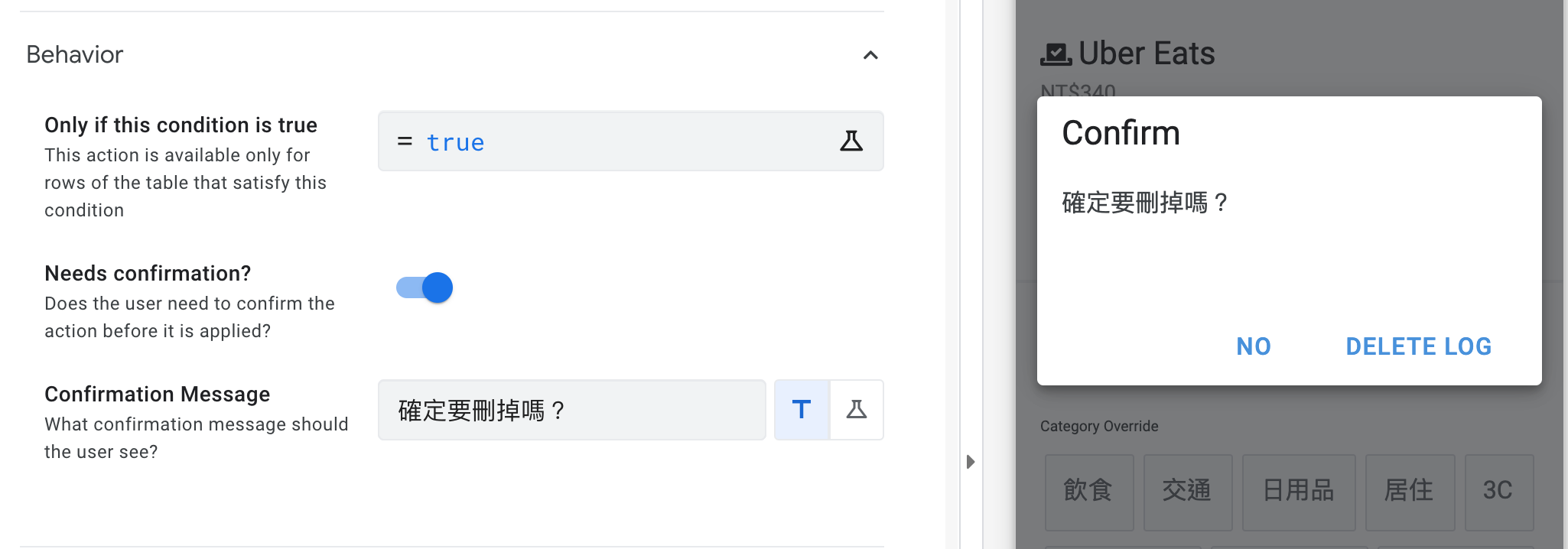
然後把這個動作加到對帳表「內頁」就好。現在選擇垃圾桶,就會把這筆資料設定為刪除,還可以設定顯示邏輯以及點下去的確認訊息,避免誤按。

Format rules: skip
Skip 的 user story:
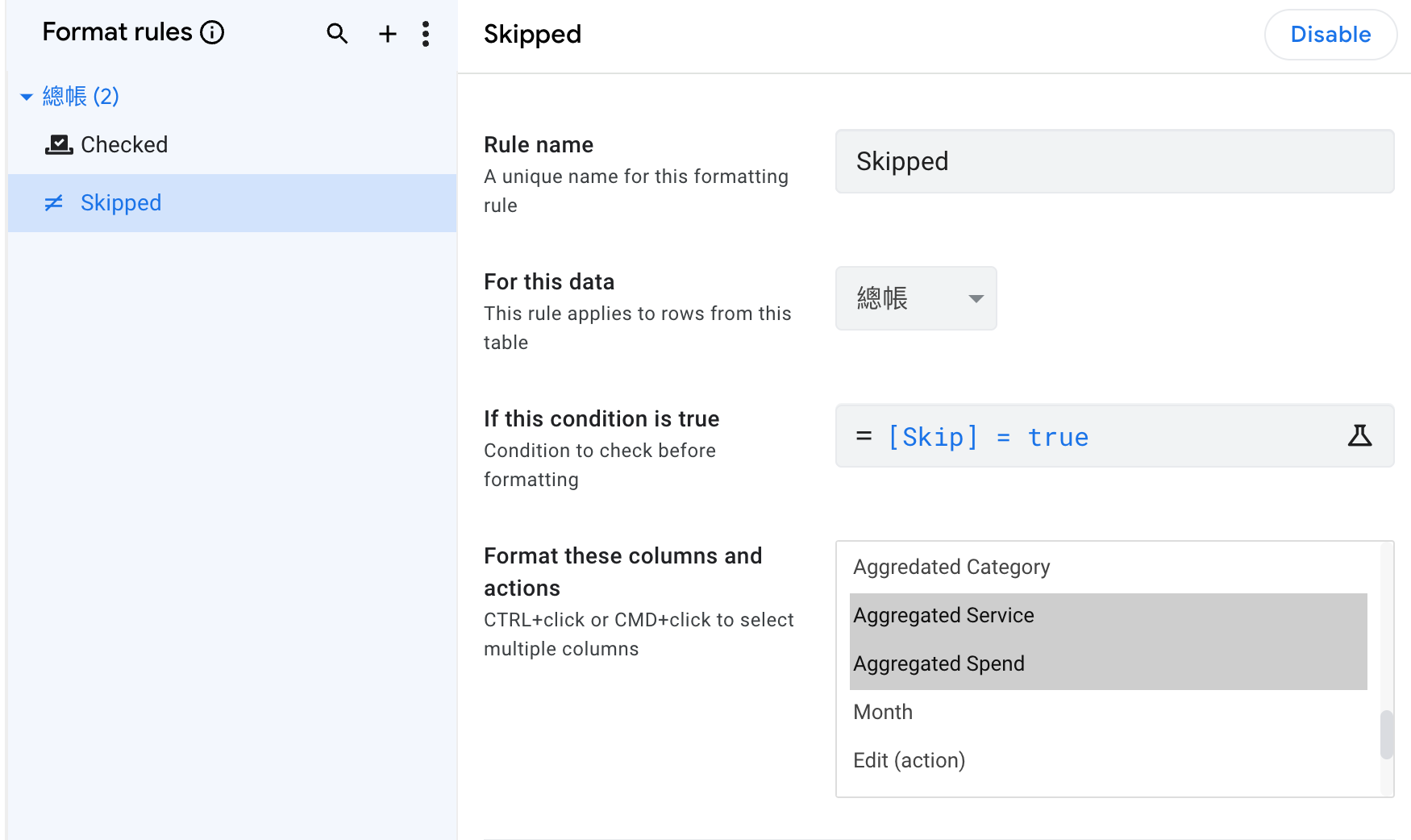
我們可以到 Format rules 裡面新增「Skipped」,當該筆資料的 Skip 是 true,就照我們要的方式顯示指定欄位。

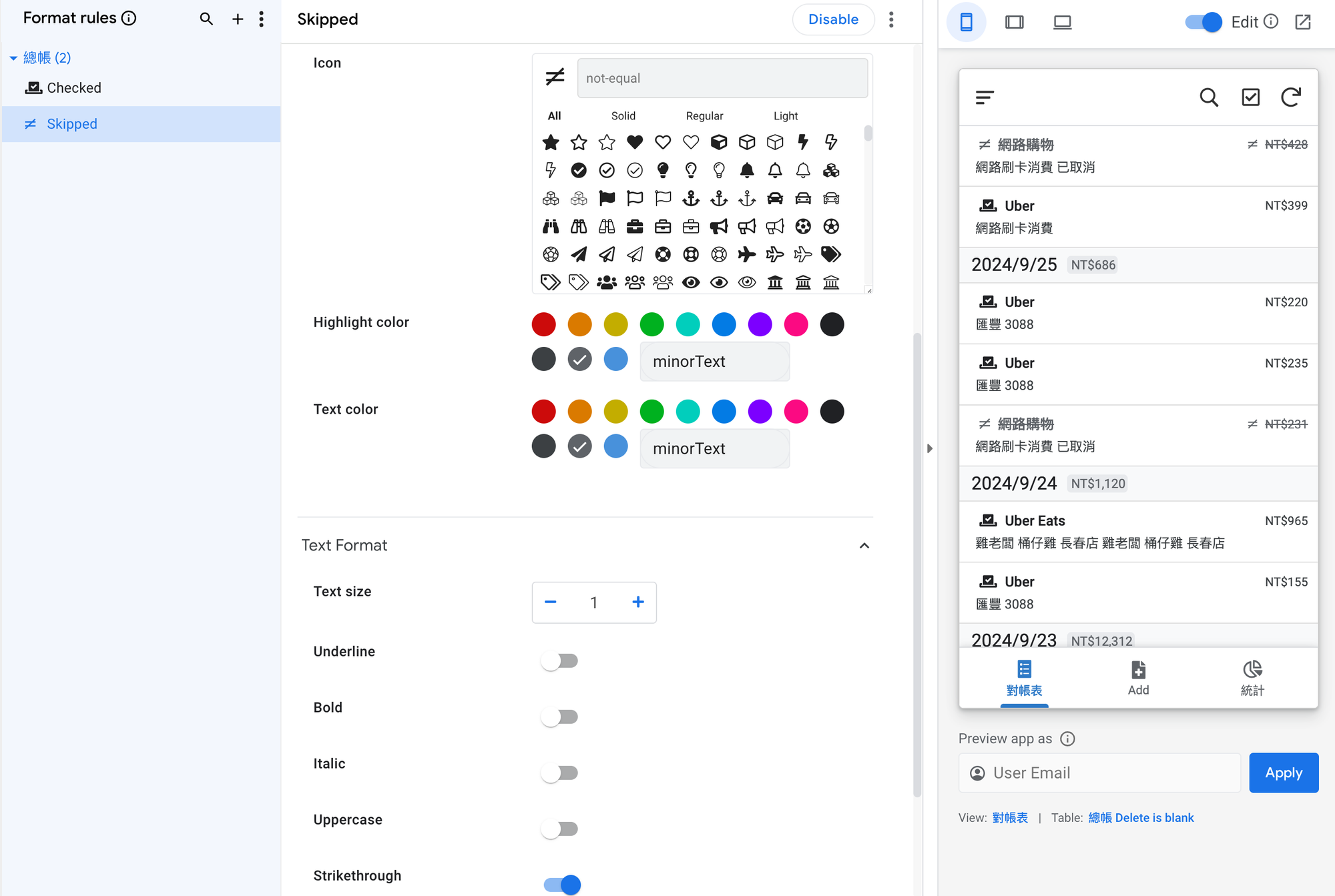
我想要把排除在外(skipped)的花費變成灰色的字,加上一個 icon 並且把該筆資料的費用劃掉。可以用以下方式設定,右邊直接預覽。

這樣就有一個對帳的 App,可以檢查 AI 記的帳並且修正資料,也可以新增、刪除資料。
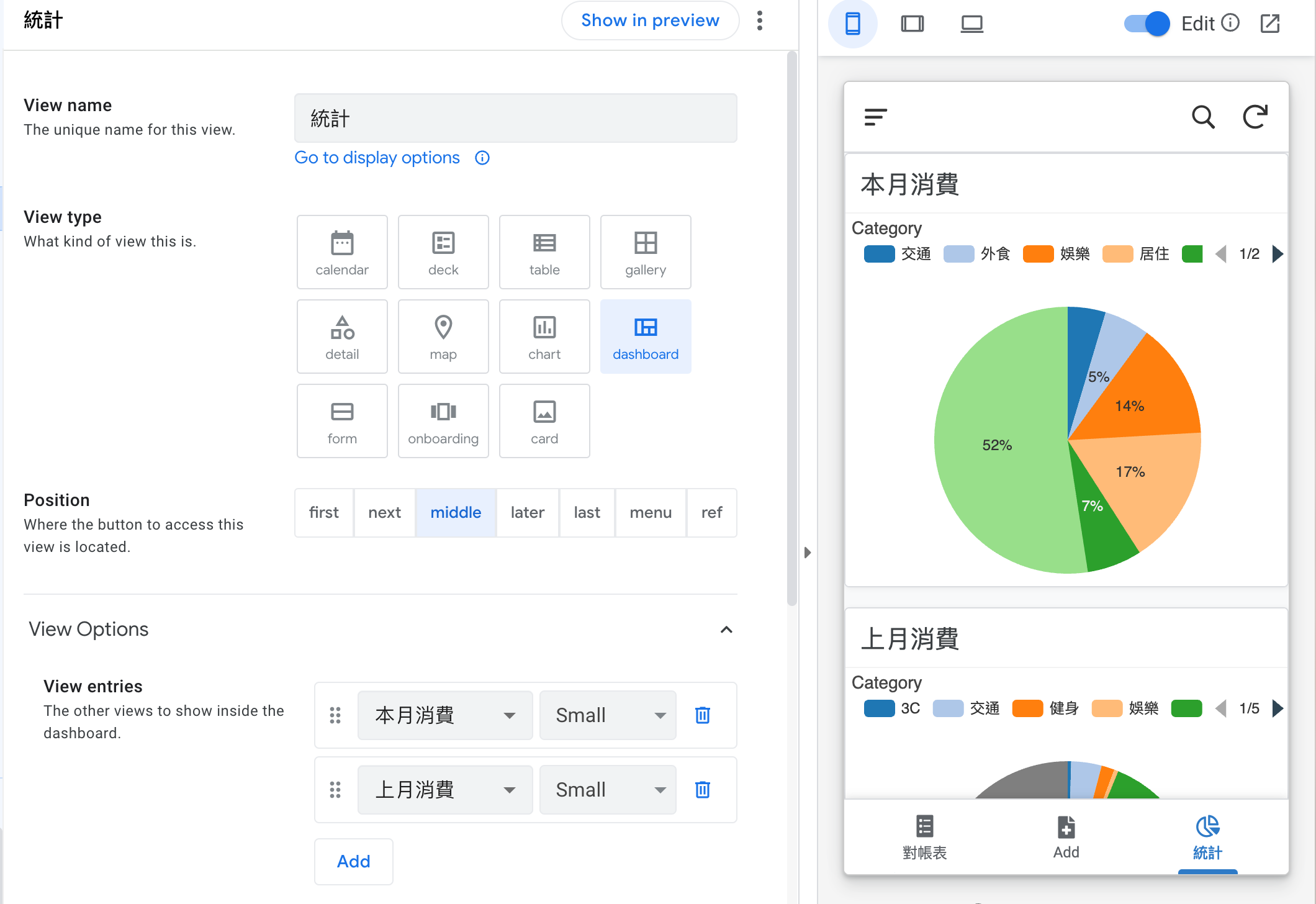
花費統計
可以新增統計圖表到 Dashboard。一個 Dashboard view 可以包含多個 Reference view,也有很多種顯示方式。以下為圓餅圖範例。

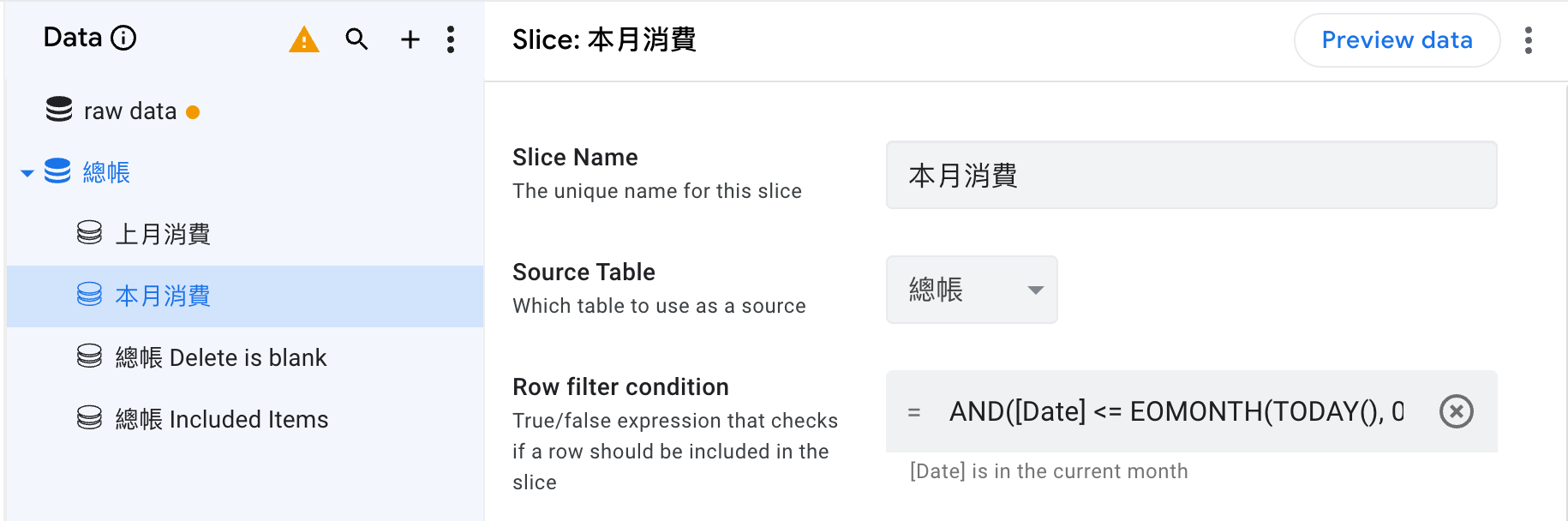
如果需要抓「本月消費」,那會需要一個新的 data slice,範例:
AND([Date] <= EOMONTH(TODAY(), 0), [Date] > EOMONTH(TODAY(), -1), isblank([Delete]), OR(isblank([Skip]), [Skip]=FALSE) )
這邊要記得把 deleted 和 skipped 的都排除掉。

總結
很快的把 AppSheet 摸遍之後,他的好處是上手很快,馬上 deploy 馬上開始使用,基本的功能也都做得到。不過,我接下來還是會想繼續用 Cursor 寫 app 或找其他 no code 的方式,為什麼呢?
因為這 app 好醜呀~~~
而且,其實在很多細節的設定上,彈性並不是很大,比方說我想在 details 做更多客製是不行的,只能按照 AppSheet 的格式,想要做更複雜的行為也不太容易。
另外也有 scaling 問題, Google Sheet 當資料庫到底能放多少資料而不影響速度,是個大問號。我嘗試把五年的資料都放進入,會需要一些時間同步,不知道資料更多會怎樣。
AppSheet 真的要開發給其他人用並且有強大的功能,基本上是不可能的。不過還是很喜歡 AppSheet 的邏輯,讓每個人都能開發最適合自己的 app,也許未來這種個人化 app 會變得越來越流行,每個人都可以基於一些框架或工具做出最適合自己的產品,那真是很快樂的未來。