用 Progressier 把網站變成 App (PWA)
Progressier 是能讓網站變成標準 PWA、並支援 push notification 的工具。

在重建 blog 的時候,考慮 tech stack 的方式是和我喜歡的網站一樣, 目前我最喜歡獎金獵人和 Nekodex。所以想用跟他們一樣的,比如 AWS、node.js、react.js 等等。
那天想到,也可以試試看 Progressier 耶!這是 Nekodex 使用的工具,一直覺得非常厲害。而他們正好支援 ghost,就照著教學安裝了。
咦!這樣文章就寫完了。 這邊簡單介紹 Progressier:https://progressier.com
這是一個在台灣生活十年以上的法國人 Kevin 做的工具,他覺得 Apple 和 Google 的 app 上架都有一堆規則和限制,但應該要人人都能有這個自由,讓使用者享受 app 的便利。一開始是幾年前的疫情期間,他和朋友在一個週末完成一個疫情通報系統大紅,有人跟他們說他們的 PWA 做的不錯,所以就把這些功能拉出來變成一個服務了。
真是熱血沸騰的故事!好有才華。
Progressier 是能讓網站變成標準 PWA、並支援 push notification 的工具。有這些好處:
- 對於知名的 framework 已經整合的很好
- push notification
- 在網站上新增「下載成 App」的 widget 已經幫你做好了
- 也幫你做好教學 popup 了(也可以自訂 install 頁面)
- 更多功能
只要是知名的 framework,像是 React、Angular、Vue.js、Next.js,一些 CMS(比如 Wordpress)或 website builders 像是 Squarespace、Wix、Webflow 等等安裝都非常方便。我滿驚訝連 ghost 他們都做了很專門 onboarding flow,我以為 ghost 還算小眾呢。
價格
先說,這不是免費的。最便宜的要 25 美金(支付一年的話,一個月 15 元)。但如果可以節省時間,這算便宜了。更多的價位可以看這邊:https://progressier.com/pricing
有 14 天的試用,看起來是不需要綁信用卡。有可能 14 天之後就會自動失效。
功能
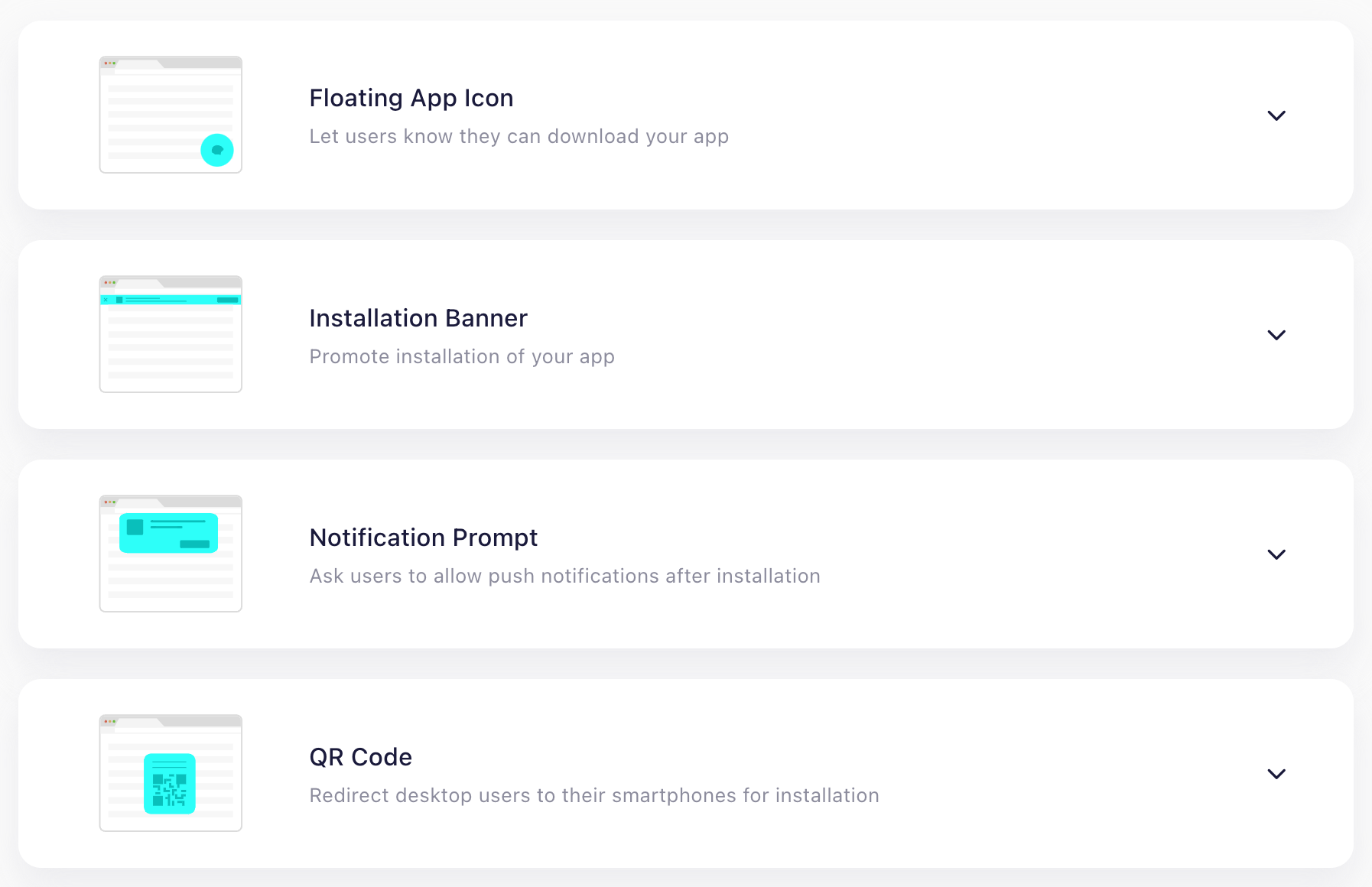
Installation Widget 有支援好幾種,他會在使用者沒有用 standalone 模式打開網頁時出現,提示使用者把這個網站安裝到手機上。
最便宜的方案有以下幾種樣式:

我選擇的是右下角有一個下載 icon。這個 icon 是可以自訂的。

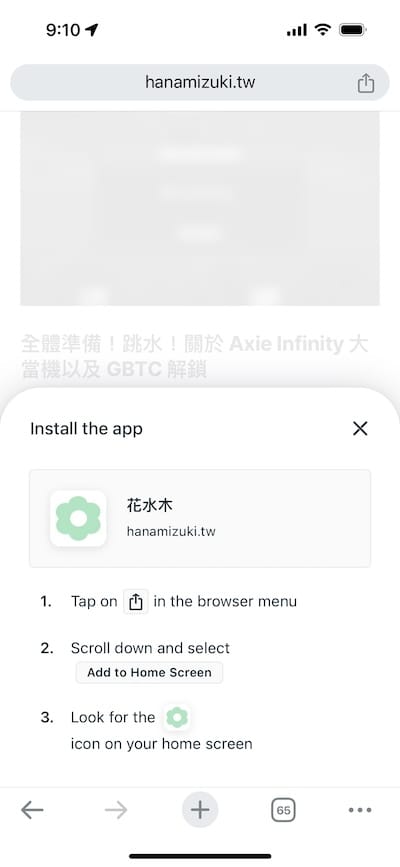
點下去之後會出現這個標準的安裝提示:

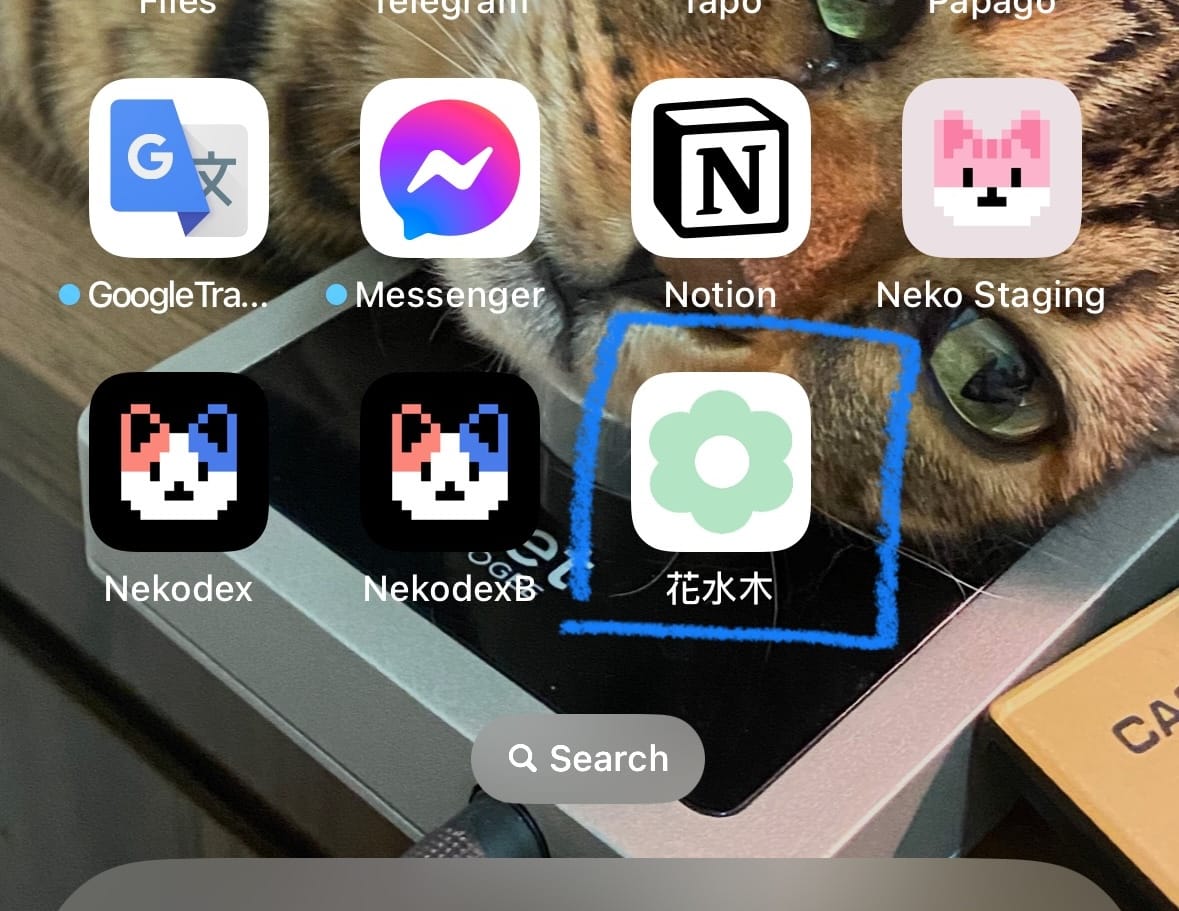
按照步驟安裝好之後,就會出現在手機上,這個 icon 也是可以自訂的噢!

左邊可愛的貓咪是 Nekodex,也是用 Progressier。
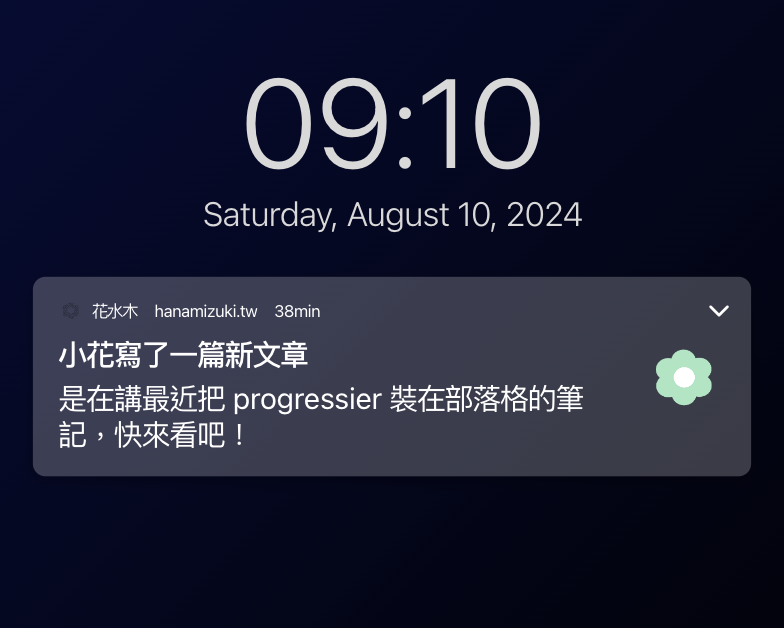
Push Notification
現在很多網站都會跳「要開啟通知嗎?」真的很煩耶!我通常都不開的,是時候也來煩大家了。 如果打開的話,你的裝置就會容許這個服務隨時跳通知給你,所以你確定要打開嗎? 這對於一些需要通知使用者的情境非常重要,就像原生 app 一樣,點的 uber eats 外送快要到達的時候會收到通知、有人傳訊息給你會收到通知,是一樣的呈現方式。
有了 push notification 讓 web app 也可以做到一樣的事情。

他們官方和 no-code app bulider Bubble整合的很好,從做 app 到發 push notification 都不用寫程式了。
發 push 的後台也很方便,直接輸入標題、內容、連結就好,還可以 schedule 發出去的時間。如果需要 programatic 的發放,也可以用 zapier 之類的工具串接,當然也提供 API,整體來說還不錯。
唯一可惜就是 user tagging 沒有很方便,如果需要知道有開通知的有誰、是連結到網站的哪一個會員,會需要寫程式來串接。官方的功能也沒辦法告訴你「誰在你狂發通知之後關閉了」,這些目前都還需要手動進行追蹤。
新功能
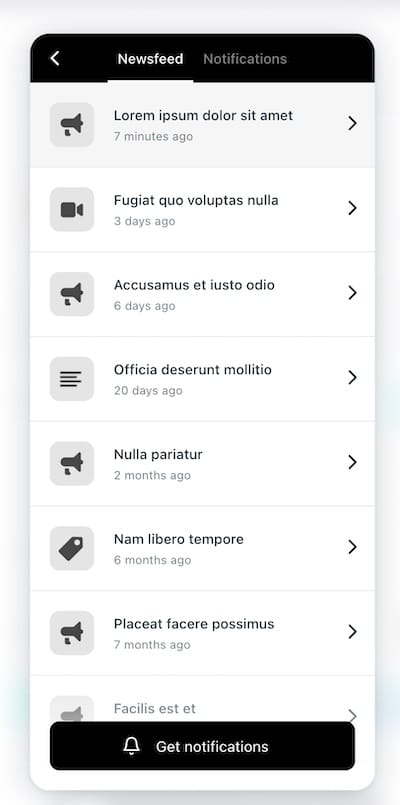
最近他們還有 newsfeed 新功能,可以在網站上放小鈴鐺,顯示之前收過的 notification,以及有一區「公告區」是類似 cms 的概念,可以讓你在後台編輯內容發送。
像這樣:

當你建立一個新的 announcement,使用者在 app 裡面會看到小鈴鐺亮起來,點進去就可以看到新文章了。不會自動跳 push notification。我理想中的 user flow 是,在重大公告時,先發 push notification,使用者從 push notification 點進來可以直接看到公告。
但目前還不行。有趣的是當我問客服有沒有這功能時,我發現就是 founder Kevin 回答我,真是尊榮呀!
結語
覺得這是很厲害的工具。之前覺得做起來很麻煩的功能,居然就這樣 plug and play 的完成了!可惜有兩個重要功能還沒有:
- 往下拉重新整理
- 通知中心的獨立網址
不過話說回來,我一個小 blog 要 PWA 尬麻?我一弄好很得意的跟朋友說,被說「誰要安裝一個部落格到手機上啊?」
真有道理呀!🫠